DLIFLC Harmony Design System
Overview
The Defense Language Institute Foreign Language Center Brand Guide was developed to ensure a shared visual experience that reinforces DLIFLC’s identity and the core priorities that are the key elements of the brand.
The foundation of the institute's brand is the DLIFLC Mission Statement:
The DLIFLC mission is to provide the highest quality culturally based foreign language education, training and evaluation to enhance the national security of the United States; and, as an Associate of Arts Degree and certificate granting Institution, DLIFLC is wholly committed to student service member success.
Harmony's Objective
The purpose of this guide is to ensure that no matter how people engage with the DLIFLC – on the website, via email or U.S. mail, through social media, livestream broadcasts or photographs – they are left with an impression that accurately reflects the institute’s brand identity, mission and values.
Values
Commitment
We are committed to our students, employees, stakeholders, life-long learning and institutional excellence.
Adaptability
We promote flexibility and drive innovative change as individuals and as an institution.
Integrity
We expect personal and professional integrity.
Respect
We honor our cultural and social diversity by treating others with dignity and respect.
The Institute shares the DLIFLC story daily through official statements and a variety of informational products, engaging with many audiences around the world. Communicators should refer to this guide for correct use of the DLIFLC brand in all communications from inception to production and delivery, in all media.
Theme Color Choices
Color palette based on options below. Click to select theme to then view how theme colors are applied to the components.
#470A68
rgba(71, 10, 104, .9)
#3478BD
rgba(52, 120, 189, .9)
#115E67
rgba(17, 94, 103, .9)
#6AAEAA
rgba(106, 174, 170, .9)
#789D4A
rgba(120, 157, 74, .9)
#ED8B00
rgba(237, 139, 0, .9)
#D35E13
rgb(211, 94, 19, .9)
#171717
rgba(71, 10, 104, .9)
Functions and Interactions
<body class="dliflc-purple"> or <body class="primary">
<body class="gloss-blue">
<body class="dliflc-teal">
<body class="grotto-blue">
<body class="mintleaf">
<body class="dliflc-orange">
<body class="hs2-orange">
Typography
Paragraph Styles
Normal Body and Paragraph - (Open Sans @ 16px)html, body, p, p.normal
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
Large Paragraph - (Open Sans @ 19px)p.large
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
Reduced Paragraph - (Open Sans @ 14px)p.reduced
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
X-Small Paragraph - (Open Sans @ 12px)p.xsmall
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s.
Heading Styles
Headlines H1(Open Sans @ 2.4em)h1, .h1
Headline 1 (default)
Headline 1 - .light
Headline 1 - .text-primary
Headline 1 - .text-gray
Headlines H2(Open Sans @ 1.9em)h2, .h2
Headline 2 (default)
Headline 2 - .text-primary
Headline 2 - .text-gray
Headlines H3(Open Sans @ 1.5em)h3, .h3
Headline 3 (default)
Headlines H4(Open Sans @ 1.3em)h4, .h4
Headline 4 (default)
Headlines H5(Open Sans @ 1.2em)h5, .h5
Headline 5 (default)
Headlines H6(Open Sans @ 1em)h6, .h6
Headline 6 (default)
Styled & Special Typography
Bold text(Open Sans:700)b, strong, .strong
Bold text.
Subtitle 1(Open Sans @ 18px).subtitle-1
Subtitle 1
Subtitle 2(Open Sans @ 14px).subtitle-2
Subtitle 2
Bullet List.bullet
- Because we use more non-bullet lists than with bullets, we use "list-style-type:none" as default.
- Add class ".bullet" to <ul> to revert and display "list-style-type:disc".
Caption(Open Sans @ 12px).caption
Caption
Overline(Open Sans @ 10px).overline
Overline
News Heading(Crimson Text @ 27px/18px).news
News Heading
News copy
Functions and Interactions
<!-- Body and paragraphs -->
<p>Normal body and paragraph</p>
<p class="large">Large paragraph</p>
<p class="reduced">Reduced paragraph</p>
<p class="xsmall">X-Small paragraph</p>
<!-- Special Typography -->
<p class="strong">Bold text.</p>
<p class="subtitle-1">Subtitle 1</p>
<p class="subtitle-2">Subtitle 2</p>
<ul>
<li>DEFAULT BULLET LIST - NO CLASS</li>
<li>Default bullet list is without bullet symbol</li>
</ul>
<ul class="bullet">
<li>Because we use more non-bullet lists than with bullets, we use "list-style-type:none" as default.</li>
<li>Add class ".bullet" to <ul> to revert and display "list-style-type:disc".</li>
</ul>
<p class="caption">Caption</p>
<p class="overline">Overline</p>
<p class="h4 news">News Heading</p>
<p class="news">News copy</p>
<!-- Headings -->
<h1>Headline 1 (Default)</h1>
<h1 class="light">Headline 1 (light)</h1>
<h1 class="text-primary">Headline 1 (text-primary)</h1>
<h1 class="text-gray">Headline 1 (text-gray)</h1>
<h2>Headline 2 (Default)</h2>
<h2 class="text-primary">Headline 2 (text-primary)</h2>
<h2 class="text-gray">Headline 2 (text-gray)</h2>
<h3>Headline 3 (Default)</h3>
<h4>Headline 4 (Default)</h4>
<h5>Headline 5 (Default)</h5>
<h6>Headline 6 (Default)</h6>
<!-- Special Styles & Typography -->
<p class="strong">Bold text</p>
<p class="subtitle-1">Subtitle 1</p>
<p class="subtitle-2">Subtitle 2</p>
<p class="caption">Caption</p>
<p class="overline">Overline</p>
<p class="news">News Heading</p>
Official DLIFLC Branding Colors
Primary Color Palette
#470A68
rgba(71, 10, 104, .9)
#333333
rgba(51, 51, 51, .9)
#FFFFFF
rgba(255, 255, 255, .9)
Alt Color Palette
#115E67
rgba(17, 94, 103, .9)
#6AAEAA
rgba(106, 174, 170, .9)
#F7F7F7
rgba(247, 247, 247, .9)
#F2F2F2
rgba(242, 242, 242, .9)
#E5E5E5
rgba(229, 229, 229, .9)
#808080
rgba(128, 128, 128, .9)
#4D4D4D
rgba(77, 77, 77, .9)
#1A1A1A
rgba(26, 26, 26, .9)
Tertiary Color Palette
#5F259F
rgba(95, 37, 159, .9)
#789D4A
rgba(120, 157, 74, .9)
#4A773C
rgba(74, 119, 60, .9)
#F6BE00
rgba(246, 190, 0, .9)
#F2A900
rgba(242, 169, 0, .9)
#ED8B00
rgba(237, 139, 0, .9)
#BA0020
rgba(186, 0, 32, .9)
#3478BD
rgba(52, 120, 189, .9)
#11747F
rgba(17, 116, 127, .9)
#00AFA9
rgba(0, 175, 169, .9)
#B49D80
rgba(180, 157, 128, .9)
#D35E13
rgb(211, 94, 19, .9)
#445464
rgb(68, 84, 100, .9)
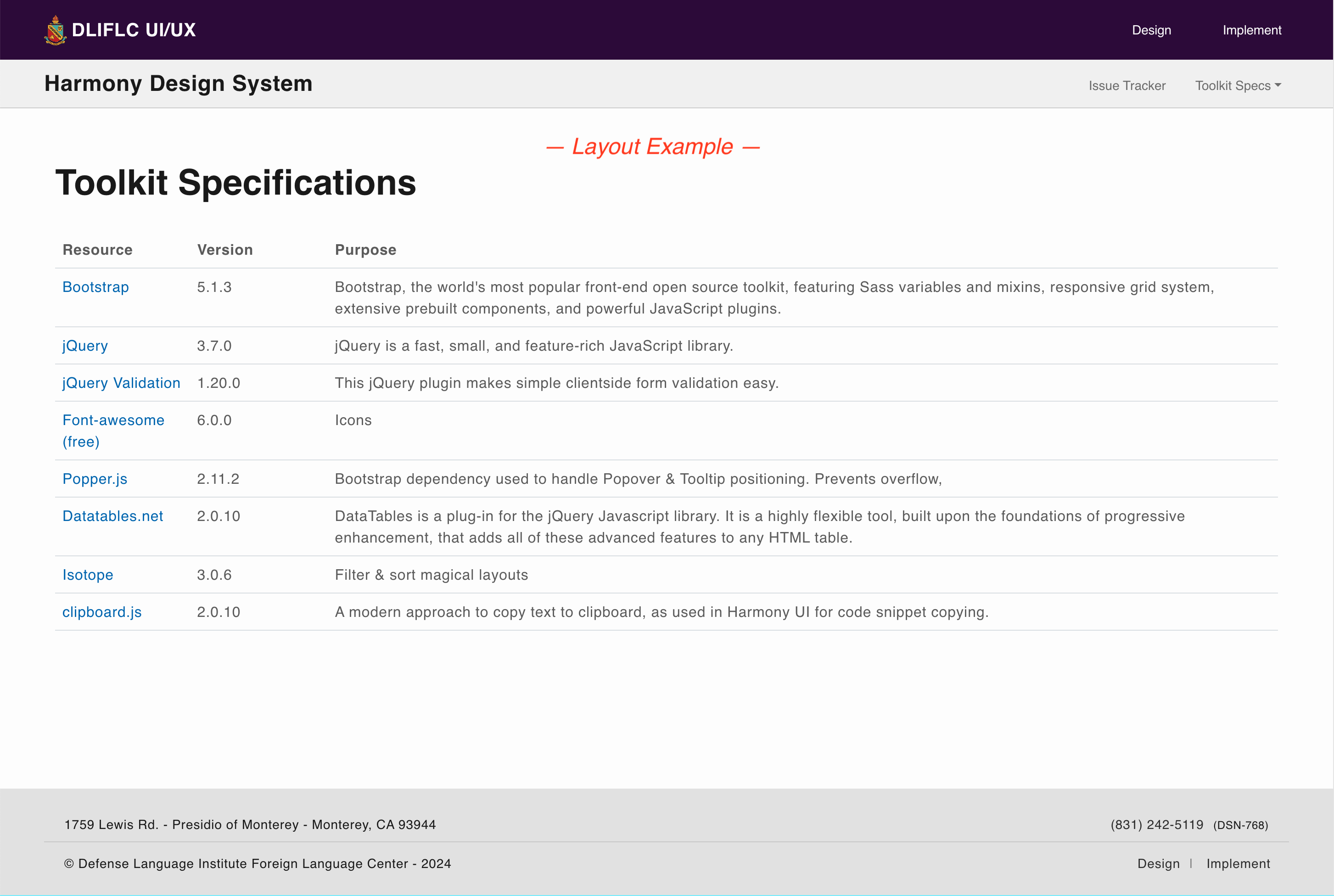
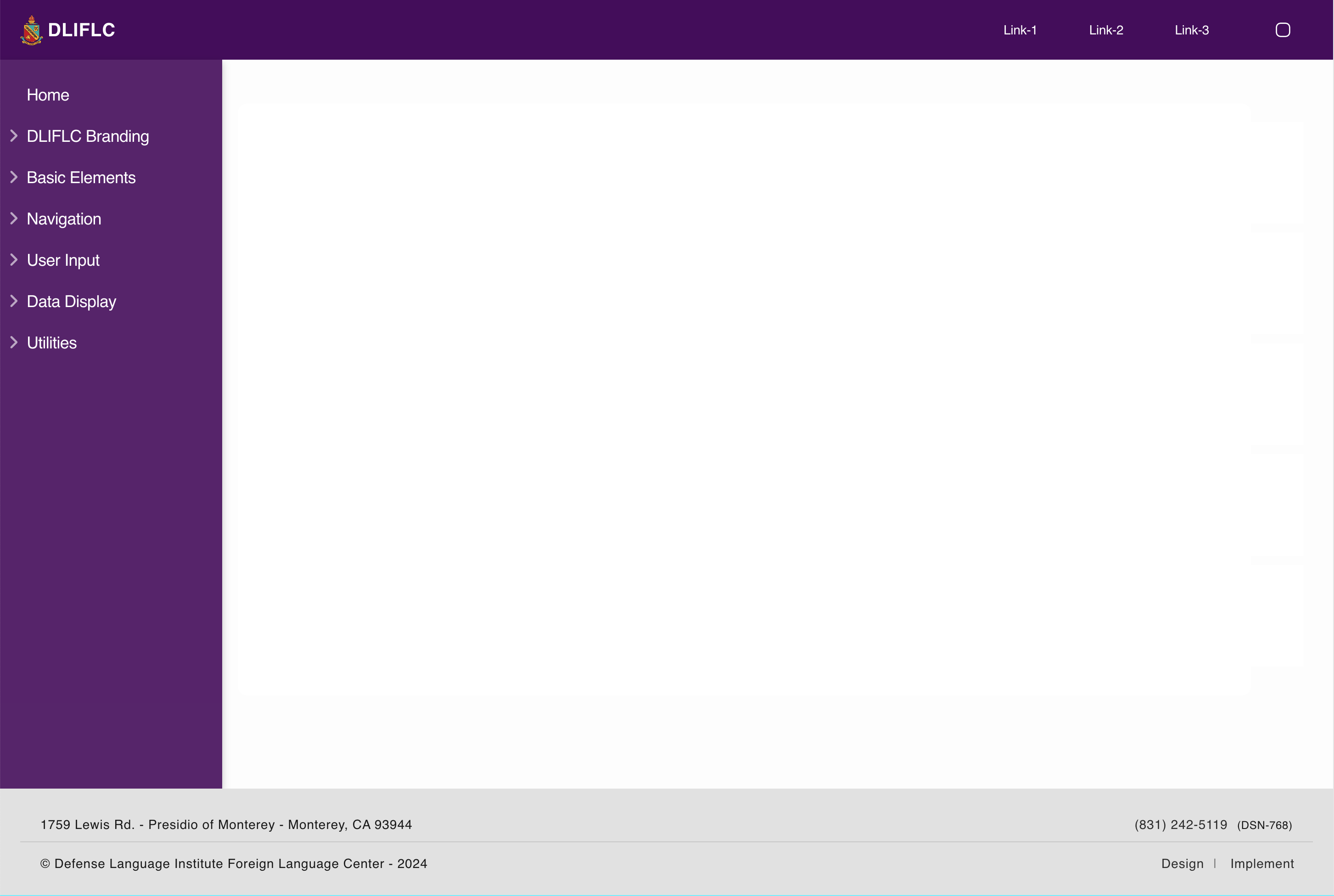
Starter Templates
Copy one of the templates below to use as a layout starting point.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=5.0">
<title>{SITE NAME}</title>
<!------- FOR .NET 4.8 IMPLEMENTATIONS - Add to Template - Else DELETE THIS SECTION! ------->
@{
var HarmonyURL = System.Configuration.ConfigurationManager.AppSettings["HarmonyURL"];
}
<!------- FOR .NET 8 IMPLEMENTATIONS - Add to Template - Else DELETE THIS SECTION! ------->
@inject IConfiguration _config
@{
var HarmonyURL = _config["HarmonyUI:HarmonyURL"];
}
<!------- Harmony UI Toolkit Assets ---------------------------------------->
<!-- URL Variable below will resolve by combining .NET snippet above with config variables for site environments on server. -->
<link rel="icon" type="image/x-icon" href="@HarmonyURL/dliflc-theme/assets/img/favicon.png">
<link rel="stylesheet" type="text/css" href="@HarmonyURL/css/theme.css" />
<script type="text/javascript" src="@HarmonyURL/js/main.js"></script>
<!----------------------------------------------------------------------------->
</head>
<body id="@Regex.Replace(ViewBag.Title, @"\s+", "")" class="@ViewBag.BodyClass no-sidebar-template wide-nav">
<header id="global_nav_wrapper">
<nav id="global_nav" class="navbar navbar-expand-md">
<a class="global-nav-title m-auto m-md-0" href="#">
<span class="d-none d-md-block">APP NAME</span>
</a>
<!-- global navigation menus -->
<button class="navbar-toggler collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#global_nav_menu_demo" aria-controls="global_nav_menu_demo" aria-expanded="false" aria-label="Toggle navigation">
<span class="toggler-menu-icon toggler-menu-icon-top"></span>
<span class="toggler-menu-icon toggler-menu-icon-bottom"></span>
</button>
<div id="global_nav_menu_demo" class="global_nav_menu collapse navbar-collapse justify-content-end">
<ul class="navbar-nav mt-3 mb-4 ml-auto my-md-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link-1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link-2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link-3</a>
</li>
</ul>
</div>
<!-- global navigation buttons -->
<div class="global-nav-btn-wrapper">
<!-- global nav signin panel -->
<div class="dropdown">
<div id="global_nav_signin" class="global-nav-btn" data-bs-toggle="dropdown" aria-expanded="false"></div>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="dropdownMenuButton">
<div class="dropdown-item" href="#">User Name</div>
<div class="dropdown-divider"></div>
<div class="dropdown-item" href="#">Sign Out</div>
</div>
</div>
</div>
</nav>
</header>
<main class="container-fluid main-content">
<div class="row g-5 w-100">
<div class="col-md-2 mt-0 pe-0 ps-1 box-shadow-1">
<div data-component="sidebar" class="sidebar">
<ul class="sidebar-list-group">
<li class="parent-item"><button id="homeBtn" class="btn-link">Home</button></li>
<li class="parent-item has-sublist"><button class="btn-link">TopLevelLink 1</button>
<ul class="sub-list">
<li class="sub-item"><button class="btn-link">SubLink 1-1</button></li>
<li class="sub-item"><button class="btn-link">SubLink 1-2</button></li>
<li class="sub-item"><button class="btn-link">SubLink 1-3</button></li>
</ul>
</li>
<li class="parent-item has-sublist"><button class="btn-link">TopLevelLink 2</button>
<ul class="sub-list">
<li class="sub-item"><button class="btn-link">SubLink 2-1</button></li>
<li class="sub-item"><button class="btn-link">SubLink 2-2</button></li>
<li class="sub-item"><button class="btn-link">SubLink 2-3</button></li>
</ul>
</li>
<li class="parent-item has-sublist"><button class="btn-link">TopLevelLink 3</button>
<ul class="sub-list">
<li class="sub-item"><button class="btn-link">SubLink 3-1</button></li>
<li class="sub-item"><button class="btn-link">SubLink 3-2</button></li>
<li class="sub-item"><button class="btn-link">SubLink 3-3</button></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="col-md-10">
Main content goes here...
</div>
</div>
</main>
<footer class="container-fluid py-4 global-footer mt-5">
<div class="dliflc-full-width-padding m-auto small">
<div class="col px-0">
<div class="row justify-content-between">
<div class="footer-copyright col-auto pl-0 mx-auto mx-lg-0">1759 Lewis Rd. - Presidio of Monterey - Monterey, CA 93944</div>
<div class="footer-link col-auto mx-auto mx-lg-0">
<a href="tel:8312425119" title="Call DLIFLC">(831) 242-5119</a><span class="xsmall dsn">(DSN-768)</span>
</div>
</div>
</div>
<hr class="my-2">
<div class="col px-0">
<div class="row justify-content-between">
<div class="footer-copyright col-auto pl-0 mx-auto mx-lg-0">© Defense Language Institute Foreign Language Center - 2024</div>
<div class="footer-link col-auto px-0 mx-auto mx-lg-0 text-center">
<a href="index.html">Design</a><span class="horizontal-divider">|</span>
<a href="implementation.html" class="">Implement</a><span class="horizontal-divider">
</span></div>
</div>
</div>
</div>
</footer>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=5.0">
<title>{SITE NAME}</title>
<!------- FOR .NET 4.8 IMPLEMENTATIONS - Add to Template - Else DELETE THIS SECTION! ------->
@{
var HarmonyURL = System.Configuration.ConfigurationManager.AppSettings["HarmonyURL"];
}
<!------- FOR .NET 8 IMPLEMENTATIONS - Add to Template - Else DELETE THIS SECTION! ------->
@inject IConfiguration _config
@{
var HarmonyURL = _config["HarmonyUI:HarmonyURL"];
}
<!------- Harmony UI Toolkit Assets ---------------------------------------->
<!-- URL Variable below will resolve by combining .NET snippet above with config variables for site environments on server. -->
<link rel="icon" type="image/x-icon" href="@HarmonyURL/dliflc-theme/assets/img/favicon.png">
<link rel="stylesheet" type="text/css" href="@HarmonyURL/css/theme.css" />
<script type="text/javascript" src="@HarmonyURL/js/main.js"></script>
<!----------------------------------------------------------------------------->
</head>
<body id="@Regex.Replace(ViewBag.Title, @"\s+", "")" class="@ViewBag.BodyClass sidebar-template wide-nav">
<header id="global_nav_wrapper">
<nav id="global_nav" class="navbar navbar-expand-md">
<a class="global-nav-title m-auto m-md-0" href="#">
<span class="d-none d-md-block">APP NAME</span>
</a>
<!-- global navigation menus -->
<button class="navbar-toggler collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#global_nav_menu_demo" aria-controls="global_nav_menu_demo" aria-expanded="false" aria-label="Toggle navigation">
<span class="toggler-menu-icon toggler-menu-icon-top"></span>
<span class="toggler-menu-icon toggler-menu-icon-bottom"></span>
</button>
<div id="global_nav_menu_demo" class="global_nav_menu collapse navbar-collapse justify-content-end">
<ul class="navbar-nav mt-3 mb-4 ml-auto my-md-auto">
<li class="nav-item">
<a class="nav-link" href="#">Link-1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link-2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link-3</a>
</li>
</ul>
</div>
<!-- global navigation buttons -->
<div class="global-nav-btn-wrapper">
<!-- global nav signin panel -->
<div class="dropdown">
<div id="global_nav_signin" class="global-nav-btn" data-bs-toggle="dropdown" aria-expanded="false"></div>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="dropdownMenuButton">
<div class="dropdown-item" href="#">User Name</div>
<div class="dropdown-divider"></div>
<div class="dropdown-item" href="#">Sign Out</div>
</div>
</div>
</div>
</nav>
</header>
<main class="container-fluid main-content">
<div class="row g-5 w-100">
<div class="col-md-2 mt-0 pe-0 ps-1 box-shadow-1">
<div data-component="sidebar" class="sidebar">
<ul class="sidebar-list-group">
<li class="parent-item"><button id="homeBtn" class="btn-link">Home</button></li>
<li class="parent-item has-sublist"><button class="btn-link">TopLevelLink 1</button>
<ul class="sub-list">
<li class="sub-item"><button class="btn-link">SubLink 1-1</button></li>
<li class="sub-item"><button class="btn-link">SubLink 1-2</button></li>
<li class="sub-item"><button class="btn-link">SubLink 1-3</button></li>
</ul>
</li>
<li class="parent-item has-sublist"><button class="btn-link">TopLevelLink 2</button>
<ul class="sub-list">
<li class="sub-item"><button class="btn-link">SubLink 2-1</button></li>
<li class="sub-item"><button class="btn-link">SubLink 2-2</button></li>
<li class="sub-item"><button class="btn-link">SubLink 2-3</button></li>
</ul>
</li>
<li class="parent-item has-sublist"><button class="btn-link">TopLevelLink 3</button>
<ul class="sub-list">
<li class="sub-item"><button class="btn-link">SubLink 3-1</button></li>
<li class="sub-item"><button class="btn-link">SubLink 3-2</button></li>
<li class="sub-item"><button class="btn-link">SubLink 3-3</button></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="col-md-10">
Main content goes here...
</div>
</div>
</main>
<footer class="container-fluid py-4 global-footer mt-5">
<div class="dliflc-full-width-padding m-auto small">
<div class="col px-0">
<div class="row justify-content-between">
<div class="footer-copyright col-auto pl-0 mx-auto mx-lg-0">1759 Lewis Rd. - Presidio of Monterey - Monterey, CA 93944</div>
<div class="footer-link col-auto mx-auto mx-lg-0">
<a href="tel:8312425119" title="Call DLIFLC">(831) 242-5119</a><span class="xsmall dsn">(DSN-768)</span>
</div>
</div>
</div>
<hr class="my-2">
<div class="col px-0">
<div class="row justify-content-between">
<div class="footer-copyright col-auto pl-0 mx-auto mx-lg-0">© Defense Language Institute Foreign Language Center - 2024</div>
<div class="footer-link col-auto px-0 mx-auto mx-lg-0 text-center">
<a href="index.html">Design</a><span class="horizontal-divider">|</span>
<a href="implementation.html" class="">Implement</a><span class="horizontal-divider">
</span></div>
</div>
</div>
</div>
</footer>
</body>
</html>
Layout Grids
Examples
1400px (no padding).row.dliflc-full-width
- Modifier class to add to outer structural ".rows"
- Removes padding of row to allow true 100% of it's parent's width.
- Use for outer wrapping ".rows" that contain additional ".col" or ".col > .row > .col"... sequences.
- Good for getting things fully aligned on left if immediate children are higher level structural wrapper columns
- Removes padding of row to allow true 100% of it's parent's width.
- Use for outer wrapping ".rows" that contain additional ".col" or ".col > .row > .col"... sequences.
1400px + 22px padding.dliflc-full-width-padding
Small and large screens triggers.col-num .col-md-num
Rows containing 0 margin inner columns.row.row-negative-offset
Functions and Interactions
<div class="dliflc-full-width row">
<div class="col-12">1024px</div>
</div>
<div class="dliflc-full-width-padding row">
<div class="col-12">980px = 1024px - (22px x 2px)</div>
</div>
<div class="dliflc-full-width-padding row">
<div class="col-4">.col-4 (33.3%)</div>
<div class="col-4">.col-4 (33.3%)</div>
<div class="col-4">.col-4 (33.3%)</div>
</div>
<div class="dliflc-full-width-padding row">
<div class="col-12 col-md-6">.col-12 .col-md-6 (small 100%, large 50%)</div>
<div class="col-12 col-md-6">.col-12 .col-md-6 (small 100%, large 50%)</div>
</div>
<div class="dliflc-full-width-padding row row-negative-offset">
<div class="col-12 col-md-6">.col-6</div>
<div class="col-12 col-md-6">.col-6</div>
</div>
BG Colors
Examples
Background Colors Add class names shown in examples for easy background styling
Functions and Interactions
<div class="bg-dark">{content}</div>
<div class="bg-primary">{content}</div>
<div class="bg-info">{content}</div>
<div class="bg-success">{content}</div>
<div class="bg-warning">{content}</div>
<div class="bg-orange">{content}</div>
<div class="bg-danger">{content}</div>
<div class="bg-light">{content}</div>
<div class="bg-white">{content}</div>
Borders
Examples
Default - 1px solid border with 4px border radius
Optional modifiers for width available by adding .border-1 ... .border-5 to colored border classnames
Functions and Interactions
<div class="border-primary">{content}</div>
<div class="border-alt">{content}</div>
<div class="border-success">{content}</div>
<div class="border-danger">{content}</div>
<div class="border-warning">{content}</div>
<div class="border-info">{content}</div>
<div class="border-light">{content}</div>
<div class="border-dark">{content}</div>
<div class="border-white">{content}</div>
<div class="border-1 border-success">{content}</div>
<div class="border-2 border-success">{content}</div>
<div class="border-3 border-success">{content}</div>
<div class="border-4 border-success">{content}</div>
<div class="border-5 border-success">{content}</div>
Box Shadow
Examples
Box Shadow Option 1 (Soft Shadow)
Box Shadow Option 2 (Darker Shadow)
Functions and Interactions
<div class="box-shadow-1">.box-shadow-1</div>
<div class="box-shadow-2">.box-shadow-2</div>
HR Tag and Dividers
Examples
Full width divider element<hr />
Horizontal divider.horizontal-divider
Functions and Interactions
Horizontal Rule
<hr />
Horizontal Dividers
<div>Link<span class="horizontal-divider">|</span>Link<span class="horizontal-divider">|</span>Link</div>


 DLIFLC
11 mins ago
DLIFLC
11 mins ago